
目次
スマートフォンは持っていて当たり前の時代
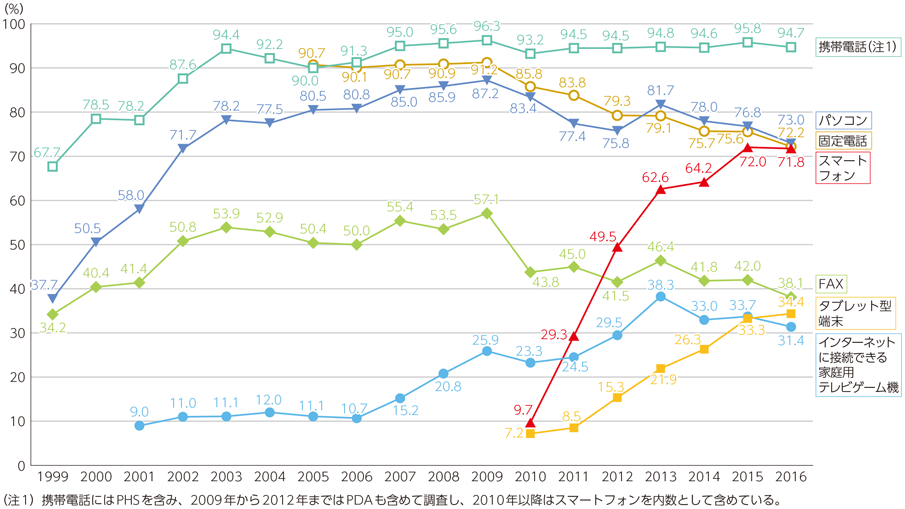
ここ数年でスマートフォンは急速に普及しました。
アクセス解析の結果でもはっきりと傾向が確認できます。(参考ツール:グーグルアナリティクス)
パソコンサイトよりもスマートフォンサイトのほうが優先順位が高いといえます。

スマートフォンとパソコンのアクセス数が逆転、BtoBサービスでも傾向は同じです。
スマーフォンに対応しないデメリット
- デメリット1)検索順位に悪影響→アクセスが減る
- デメリット2)利便性が低い→問合せが減る
スマートフォンに対応するメリット
- 検索順位に好影響→アクセスが増える
- 利便性が上がる→問合せが増える、サイトの情報が伝わる
検索順位やアクセスに影響、スマホ対応でSEO
スマートフォン対応をグーグルが推奨、2018年3月に公式発表しました(2018年3月)
本日、Google は 1 年半の慎重な実験とテストの結果、モバイル ファースト インデックスのベストプラクティスに準拠したサイトの移行を開始したことを発表します。
これまで、Google のクロール、インデックス、ランキング システムでは、主にデスクトップ版のコンテンツが使用されてきました。そのため、その内容がモバイル版と大きく異なる場合、モバイル検索ユーザーに問題が発生する可能性がありました。 モバイル ファースト インデックスとは、モバイル版のページをインデックスやランキングに使用し、主にモバイル ユーザーが探しているものを見つけやすくすることを意味します。
遅かれ早かれスマートフォンに対応していないサイトはグーグルからの評価をお落とすことにつながります。グーグルの求めるコンセプト「ユーザーに適切な情報を届ける」を理解して、日々使いやすいサイトに改善していく必要があります。
スマートフォン対応の具体策
- ホームページの表示速度を改善
- 見た目をスマートフォン対応にする
- スマートフォン独自の機能を組み込む
スマートフォン対応というと見た目をスマートフォンで見やすくするイメージがありますが、実際には表示速度の改善も大切です。
ホームページの表示速度を改善する
パソコン用に作成されたホームページの画像はサイズが大きくスマートフォンで見るとパケット通信量に影響があります。サイズの大きい画像がたくさん配置されているサイトはそんな理由からも好まれません。
グーグルでは、運営しているサイトの表示速度や画像サイズがユーザーになっていないかチェックするツールを公開しています。
https://developers.google.com/speed/pagespeed/insights/?hl=ja
ページスピードインサイト
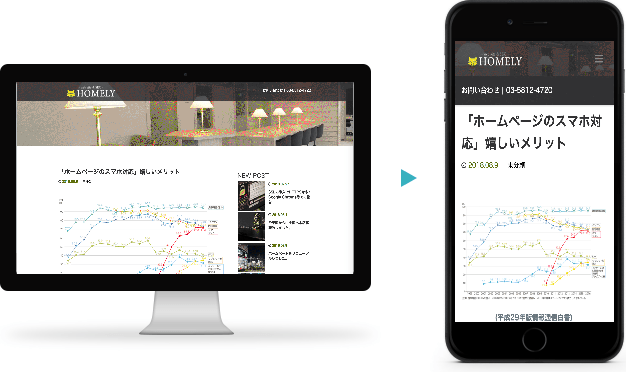
見た目をスマートフォン対応にする(レスポンシブ)

パソコン用のサイトをスマートフォンで見てうんざりした事はありませんか?
古い印象も与えてしまいますし、使いにくくて印象最悪です。
デザインをリニューアルすることでスマートフォンでも見やすく使いやすいサイトにしましょう。「レスポンシブ」という言葉に聞き覚えはないですか?
最近のスマートフォン対応はこのレスポンシブが主流です。
レスポンシブサイトでは様々なスマートフォンやタブレットの端末に対応するため、どんな環境で見てもホームページがきれいに見えるよう画像やページの構成が自動的に切り替わるように設計されています。
よく使われているCMS、ワードプレスでもたくさんのレスポンシブ型テンプレートが配布されています。
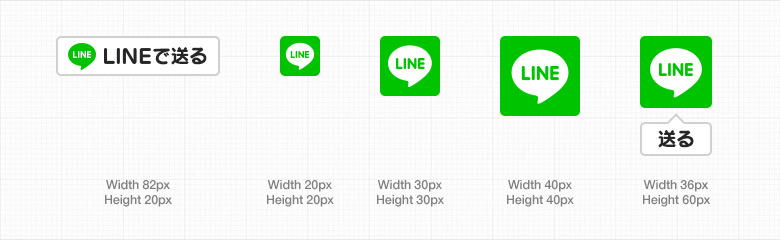
「電話」や「LINE」の専用ボタンで問合せを増やそう
スマートフォンならではの機能がLINEです。実は最近エステサロンやマッサージなど気軽に利用するサービスではLINEの予約が増えています。パソコンで電話や問合せフォームから予約するよりも気軽で反響率が期待できます。
わざわざ電話で番号を入力して予約や問合せをするよりも、専用ボタンを用意してワンタップで予約出来たほうが当然反響は上がります。
以上、スマートフォンに対応することはいつの間にか大きなメリットになりました。まだホームページのスマホ対応が完了していないなら、ぜひこの機会に検討してみてはいかがでしょうか?